1.什么是Markdown?
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
2.为什么要学习和使用Markdown?
Markdown语言的设计目标是让人们使用易读易写的纯文本格式编写文档,并且可以转换成其他格式。
如果你想要流畅表达想法,不想在键盘和鼠标之间频繁切换而中断思路;如果你想让你的文稿可以在任何地方打开;想让你的文稿一次排版,到处可用;想让排版更快;需要和其他人一起协同写作或翻译——那么你应该试试Markdown。
3.Markdown基础语法
3.1 标题
使用 === 表示一级标题,使用 --- 表示二级标题,也可以选择在行首加#号表示不同级别的标题 (H1-H6),例如:# H1,## H2,### H3,#### H4。
示例:
一级标题
============================
二级标题
--------------------------------------------------
# 一级标题
## 二级标题
### 三级标题
显示效果:
一级标题
二级标题
一级标题
二级标题
三级标题
3.2 斜体和粗体
使用 * 和 ** 表示 斜体 和 粗体。
示例:
这是 *斜体*,这是 **粗体**。
显示效果:
这是 斜体,这是 粗体。
3.3 超链接
使用 [描述](链接地址) 为文字设置超链接。
示例:
[HelloRyan的博客](https://helloryancr7.github.io/)
显示效果:
3.4 插入图像
使用  插入图像。
示例:

显示效果:

3.5 无序列表
使用 *,+,- 表示无序列表。
示例:
* 无序列表项1
* 无须列表项2
* 无须列表项3
+ 无序列表项1
+ 无序列表项2
+ 无序列表项3
- 无序列表项1
- 无须列表项2
- 无须列表项3
显示效果:
- 无序列表项1
- 无须列表项2
- 无须列表项3
- 无序列表项1
- 无序列表项2
- 无序列表项3
- 无序列表项1
- 无须列表项2
- 无须列表项3
3.6 有序列表
使用数字和点表示有序列表。
示例:
1. 有序列表项 一
2. 有序列表项 二
3. 有序列表项 三
显示效果:
- 有序列表项 一
- 有序列表项 二
- 有序列表项 三
3.7 文字引用
使用 > 表示文字引用。
示例:
> 野火烧不尽,春风吹又生。
显示效果:
野火烧不尽,春风吹又生。
引用可以嵌套,只要根据层次的不同,加上不同数量的 > 即可:
示例:
> 这是第一级引用。
>> 这是第二级引用。
> 现在回到第一级引用。
显示效果:
这是第一级引用。
这是第二级引用。
现在回到第一级引用。
3.8 行内代码块
使用 `代码` 表示行内代码块。
示例:
让我们聊聊 `html`。
显示效果:
让我们聊聊 html。
3.9 代码块
使用四缩进空格表示代码块。
示例:
UILabel *titleLabel = [[UILabel alloc] init]; titleLabel.text = @"MagitorHeart"; titleLabel.textColor = kRGBColor(21, 157, 236, 1); titleLabel.textAlignment = NSTextAlignmentCenter; [self.view addSubview:titleLabel]; [titleLabel mas_makeConstraints:^(MASConstraintMaker *make) { make.size.mas_equalTo(CGSizeMake(300, 60)); make.centerX.equalTo(weakSelf.view); make.top.offset(kDeviceIsiPhone ? 30:120); }]; (这是一个代码块,左侧有四个不可见的空格。)
显示效果:
UILabel *titleLabel = [[UILabel alloc] init];
titleLabel.text = @"MagitorHeart";
titleLabel.textColor = kRGBColor(21, 157, 236, 1);
titleLabel.textAlignment = NSTextAlignmentCenter;
[self.view addSubview:titleLabel];
[titleLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(300, 60));
make.centerX.equalTo(weakSelf.view);
make.top.offset(kDeviceIsiPhone ? 30:120);
}];
3.10 反斜杠
Markdown 可以利用反斜杠来插入一些在语法中有其它意义的符号,例如:如果你想要用*号加在文字旁边的方式来做出强调效果(不设置斜体),你可以在*号的前面加上反斜杠:
\*literal asterisks\*
显示效果:
*literal asterisks*
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号
3.11 分割线
使用---添加分割线
示例:
---
显示效果:
4.Markdown进阶语法
使用Markdown语法还可以方便的创建文章目录、数学公式、流程图、顺序图、甘特图等,但是并不是所有的Markdown编辑器都支持这些语法。
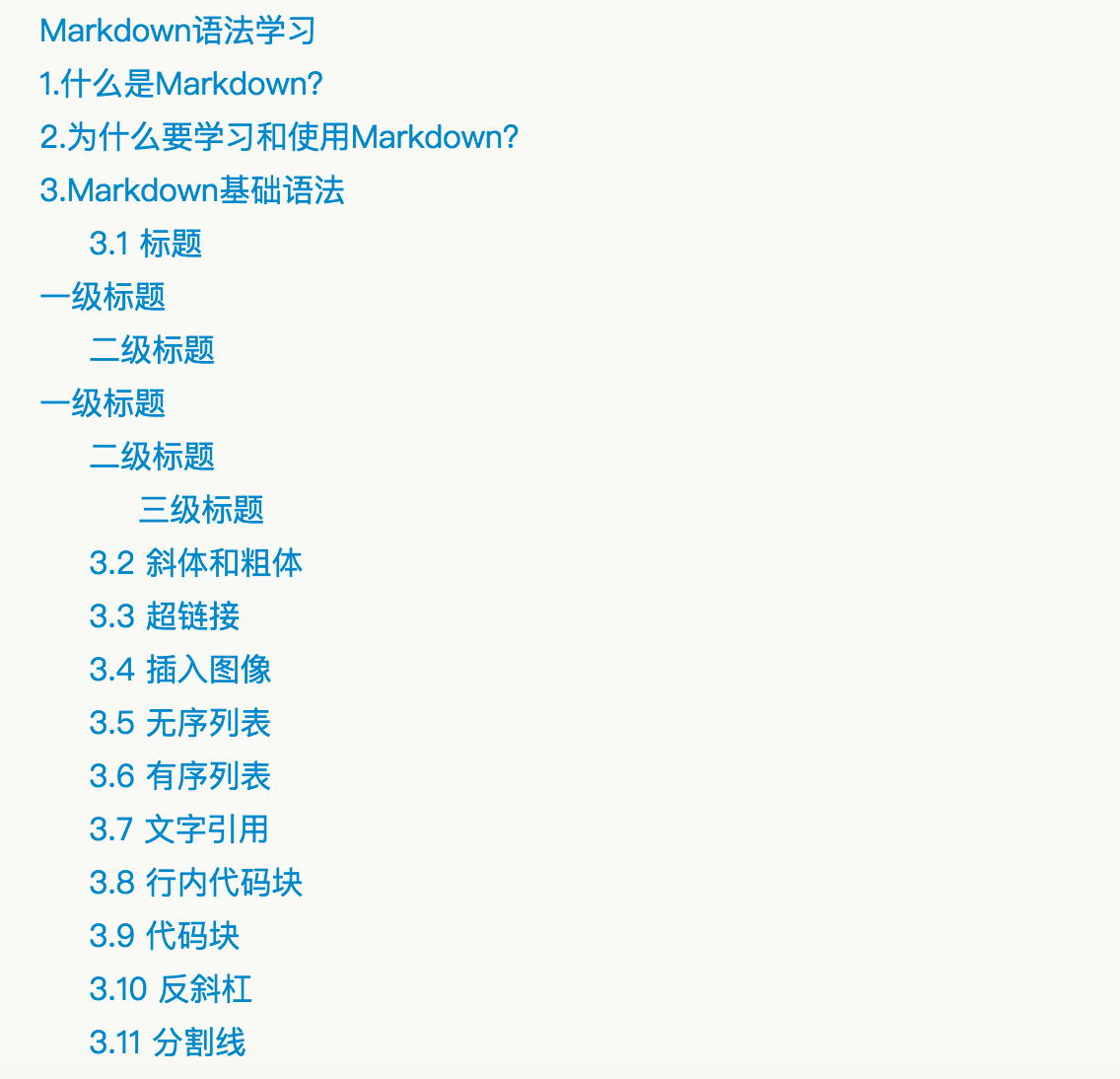
4.1 内容目录
在段落中填写 [TOC] 以显示全文内容的目录结构。
示例:
[TOC]
显示效果:

4.2 标签分类
在编辑区任意行的列首位置输入标签:或Tags:给文稿设置标签。
示例:
标签:语文 数学 英语
Tags:语文 数学 英语
显示效果:

4.3 删除线
使用 ~~ 表示删除线。
示例:
~~这是一段错误的文本。~~
显示效果:
这是一段错误的文本。
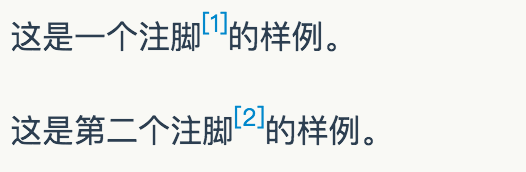
4.4 注脚
使用 [^keyword] 表示注脚。
示例:
这是一个注脚[^footnote1]的样例。
这是第二个注脚[^footnote2]的样例。
显示效果:

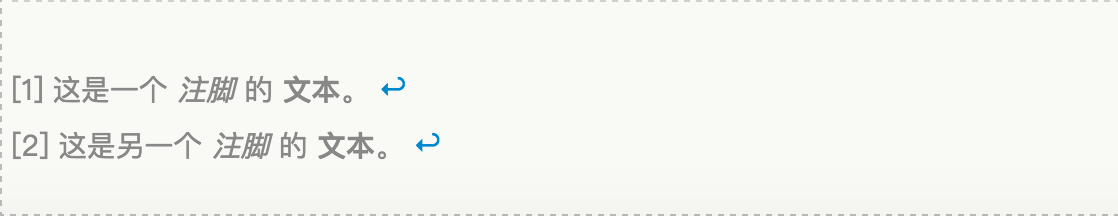
注脚文本使用下面的方法添加:
[^footnote1]: 这是一个 注脚 的文本。
[^footnote2]: 这是另一个 注脚 的文本。
显示效果:

4.5 表格支持
示例:
| 项目 | 价格 | 数量 |
| ------ | -----: | :----: |
| 计算机 | \$1600 | 5 |
| 手机 | \$12 | 12 |
| 管线 | \$1 | 234 |
显示效果:
| 项目 | 价格 | 数量 |
|---|---|---|
| 计算机 | \$1600 | 5 |
| 手机 | \$12 | 12 |
| 管线 | \$1 | 234 |
4.6 定义型列表
示例:
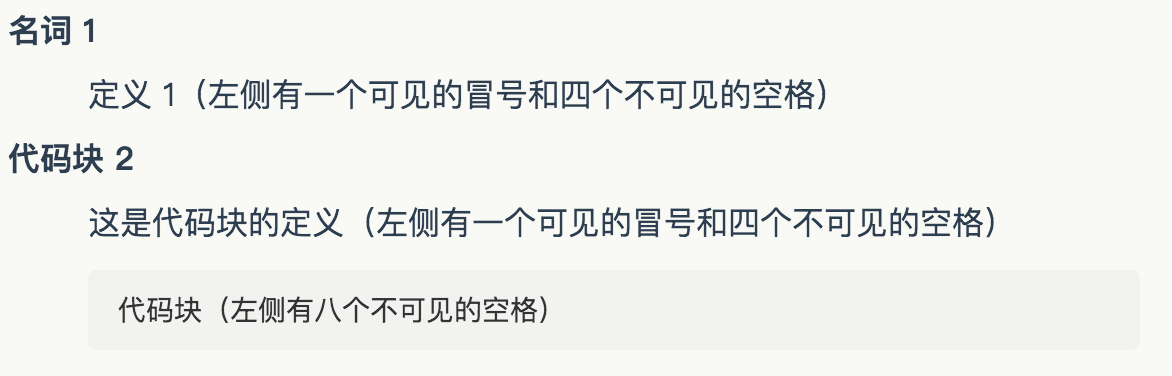
名词 1
: 定义 1(左侧有一个可见的冒号和四个不可见的空格)
代码块 2
: 这是代码块的定义(左侧有一个可见的冒号和四个不可见的空格)
代码块(左侧有八个不可见的空格)
显示效果:

4.7 加强的代码块
使用```标识代码块,支持多种编程语言的语法高亮的显示,行号显示。
非代码示例:
```
$ sudo apt-get install vim-gnome
```
显示效果:
|
|
Objective-C示例:
|
|
Python 示例:
|
|
JavaScript 示例:
|
|
4.8 LaTex公式
$ 表示行内公式:
示例:
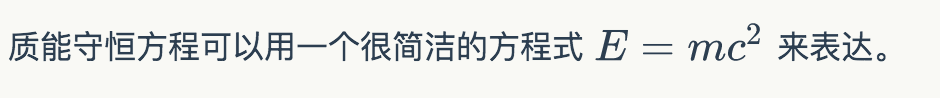
质能守恒方程可以用一个很简洁的方程式 $E=mc^2$ 来表达。
显示效果:

$$ 表示整行公式:
示例:
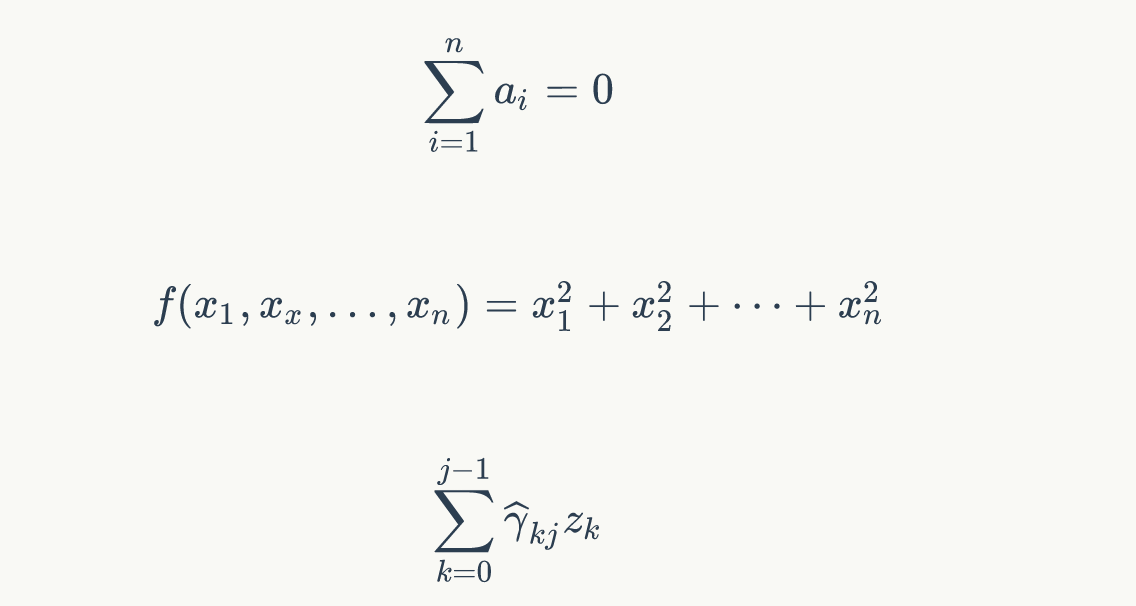
$$\sum_{i=1}^n a_i=0$$
$$f(x_1,x_x,\ldots,x_n) = x_1^2 + x_2^2 + \cdots + x_n^2 $$
$$\sum^{j-1}_{k=0}{\widehat{\gamma}_{kj} z_k}$$
显示效果:

更多使用方法参考 MathJax。
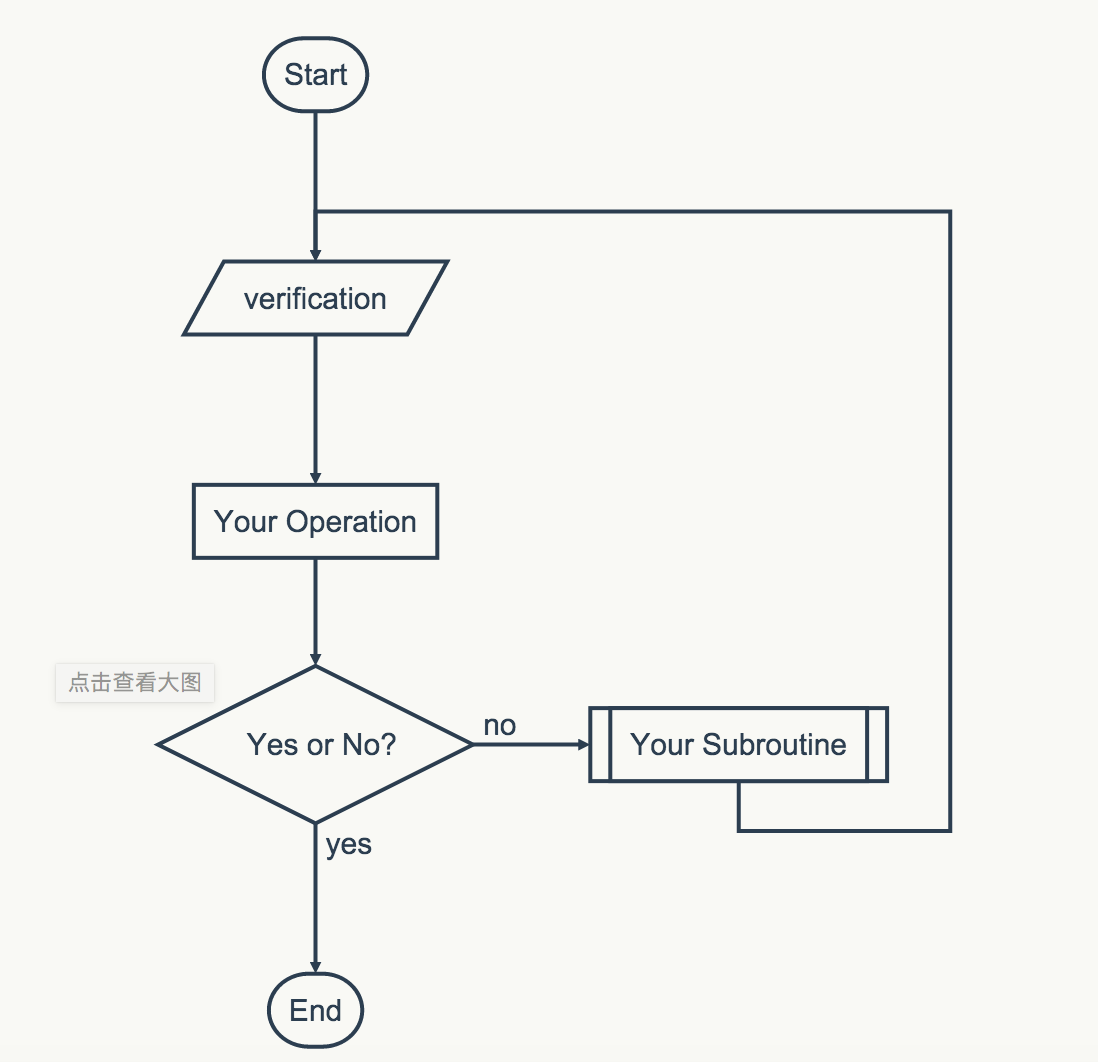
4.9 流程图
示例:
```
flow
st=>start: Start:>https://www.zybuluo.com
io=>inputoutput: verification
op=>operation: Your Operation
cond=>condition: Yes or No?
sub=>subroutine: Your Subroutine
e=>end
st->io->op->cond
cond(yes)->e
cond(no)->sub->io
```
显示效果:

更多语法参考:流程图语法参考
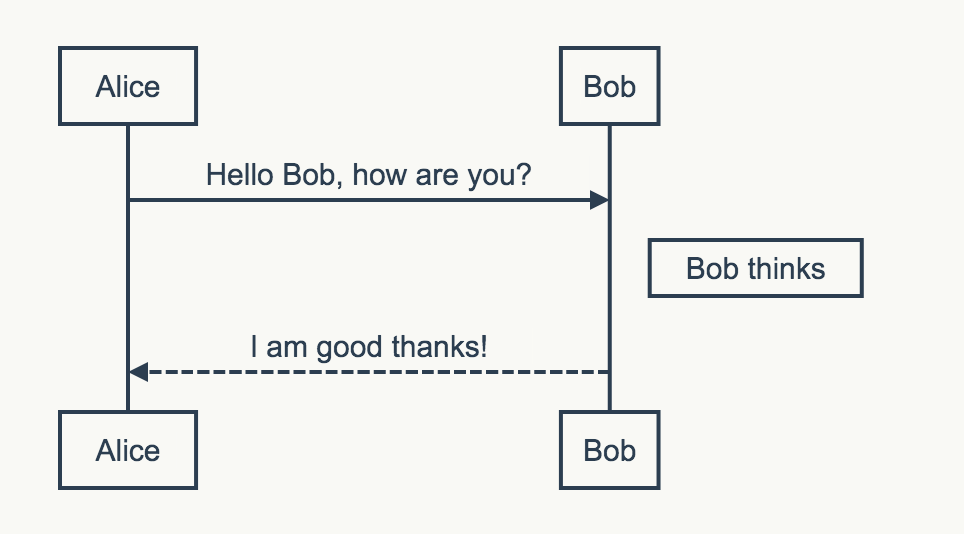
4.10 序列图
示例 1:
```
seq
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob–>Alice: I am good thanks!
```
显示效果:

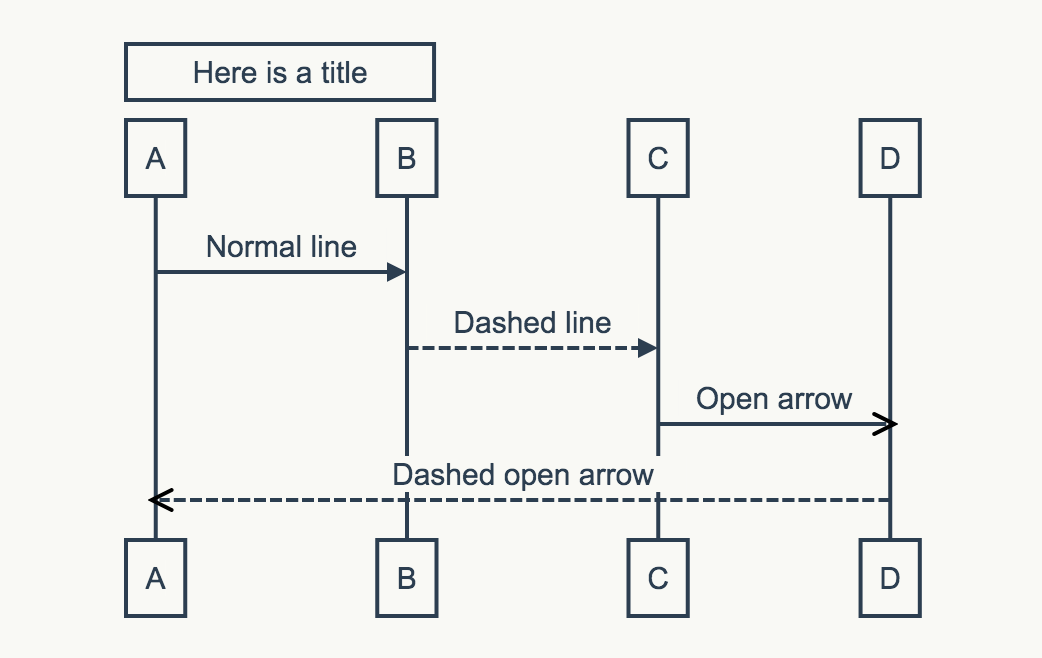
示例 2:
```
seq
Title: Here is a title
A->B: Normal line
B–>C: Dashed line
C->>D: Open arrow
D–>>A: Dashed open arrow
```
显示效果:

更多语法参考:序列图语法参考
4.11 甘特图
甘特图内在思想简单。基本是一条线条图,横轴表示时间,纵轴表示活动(项目),线条表示在整个期间上计划和实际的活动完成情况。它直观地表明任务计划在什么时候进行,及实际进展与计划要求的对比。
示例:
```
gantt
title 项目开发流程
section 项目确定
需求分析 :a1, 2016-06-22, 3d
可行性报告 :after a1, 5d
概念验证 : 5d
section 项目实施
概要设计 :2016-07-05 , 5d
详细设计 :2016-07-08, 10d
编码 :2016-07-15, 10d
测试 :2016-07-22, 5d
section 发布验收
发布: 2d
验收: 3d
```
显示效果:

更多语法参考:甘特图语法参考
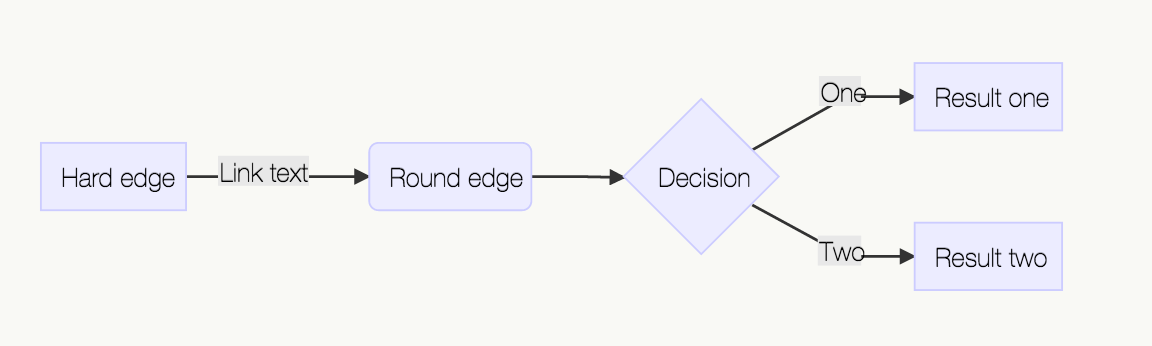
4.12 Mermaid 流程图
示例:
```
graphLR
A[Hard edge] –>|Link text| B(Round edge)
B –> C{Decision}
C –>|One| D[Result one]
C –>|Two| E[Result two]
```
显示效果:

更多语法参考:Mermaid 流程图语法参考
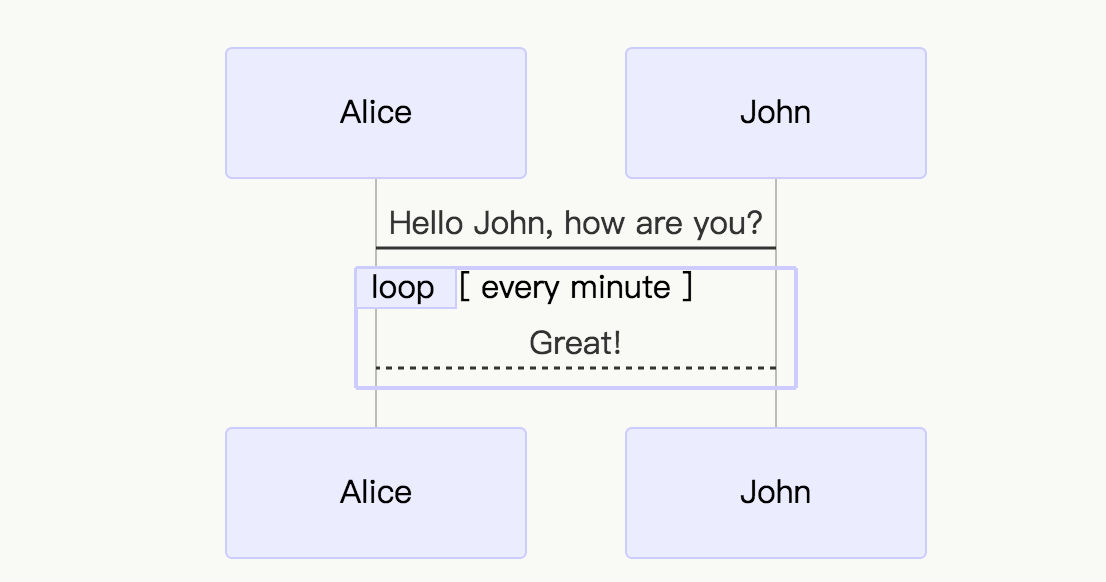
4.13 Mermaid 序列图
示例:
```
sequence
Alice->John: Hello John, how are you?
loop every minute
John–>Alice: Great!
end
```
显示效果:

更多语法参考:Mermaid 序列图语法参考
4.14 Html 标签
有些网站或软件支持在 Markdown 语法中嵌套 Html 标签,譬如,你可以用 Html 写一个纵跨两行的表格:
示例:
<table>
<tr>
<th rowspan="2">值班人员</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
</tr>
<tr>
<td>李强</td>
<td>张明</td>
<td>王平</td>
</tr>
</table>
显示效果:

4.15 待办事宜 Todo 列表
使用带有 [ ] 或 [x] (未完成或已完成)项的列表语法撰写一个待办事宜列表,并且支持子列表嵌套以及混用Markdown语法,例如:
- [ ] **Cmd Markdown 开发**
- [ ] 改进 Cmd 渲染算法,使用局部渲染技术提高渲染效率
- [ ] 支持以 PDF 格式导出文稿
- [x] 新增Todo列表功能 [语法参考](https://github.com/blog/1375-task-lists-in-gfm-issues-pulls-comments)
- [x] 改进 LaTex 功能
- [x] 修复 LaTex 公式渲染问题
- [x] 新增 LaTex 公式编号功能 [语法参考](http://docs.mathjax.org/en/latest/tex.html#tex-eq-numbers)
- [ ] **七月旅行准备**
- [ ] 准备邮轮上需要携带的物品
- [ ] 浏览日本免税店的物品
- [x] 购买蓝宝石公主号七月一日的船票
对应显示如下待办事宜 Todo 列表:
- [ ] Cmd Markdown 开发
- [ ] 七月旅行准备
- [ ] 准备邮轮上需要携带的物品
- [ ] 浏览日本免税店的物品
- [x] 购买蓝宝石公主号七月一日的船票
5.支持 Markdown 的编辑器
Windows平台:
推荐 Sublime Text 3,强大优雅的编辑器。
MarkdownPad,一款可以直接预览排版效果的编辑器。
Mac:
推荐 Ulysess,专注写作的编辑器,功能强大,体验一流。
Macdown,可以预览排版效果。
Cmd Markdown,功能全面,多平台,云同步,还支持分享。
Typora,简洁的Markdown编辑器。
Linux:
推荐 VIM,编辑器之神。当然,Emacs是神的编辑器。
ReText,也可以预览。
Web:
推荐简书,有 Markdown 写作/预览模式。
作业部落,功能强大的 Markdown 编辑器。
与其他常用工具配合:
在 Firefox 浏览器上,推荐插件 It’s All Text!,可以将网页上的文本框转化为 Markdown 编辑器。
在和 Evernote 配合使用时,推荐使用马克飞象。
文章说明
本文主要内容来源:
叶猛犸的简书:8分钟学会Markdown ,写作效率翻一番!新手手册 V2.4
Cmd Markdown: Cmd Markdown 语法手册